
- Data Visualization
SKETOMY is a creative experimental data visualization application for artists to explore human anatomy. In addition, it helps artists to save time on sketching and learn human anatomy clearly. In this experimental software design, the visualization idea of point line surface is effectively combined with the integration and analysis part of the complex structure and information of human body, which allows users to better understand all kinds of information in a dynamic way and thus improve the cognitive efficiency.

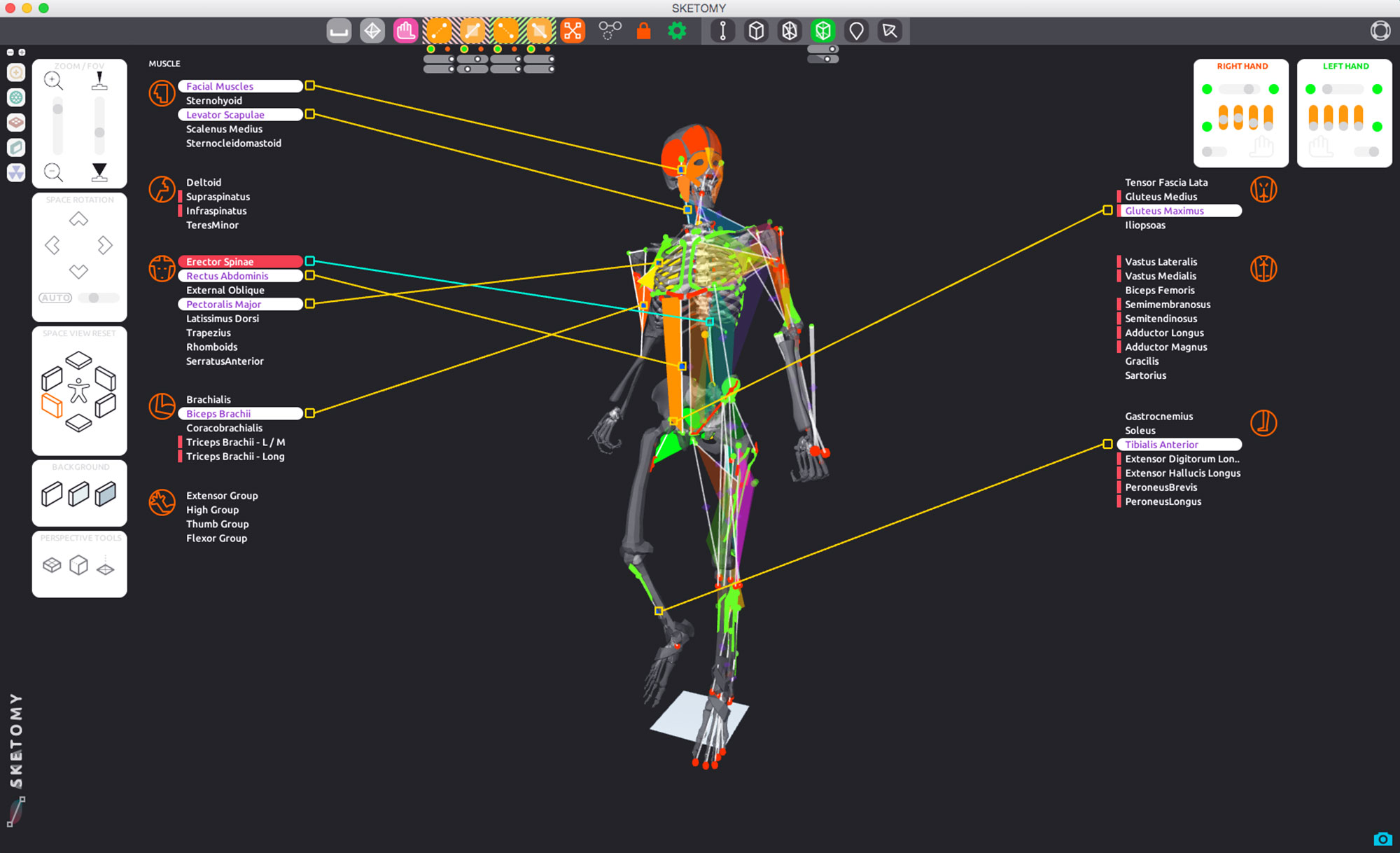
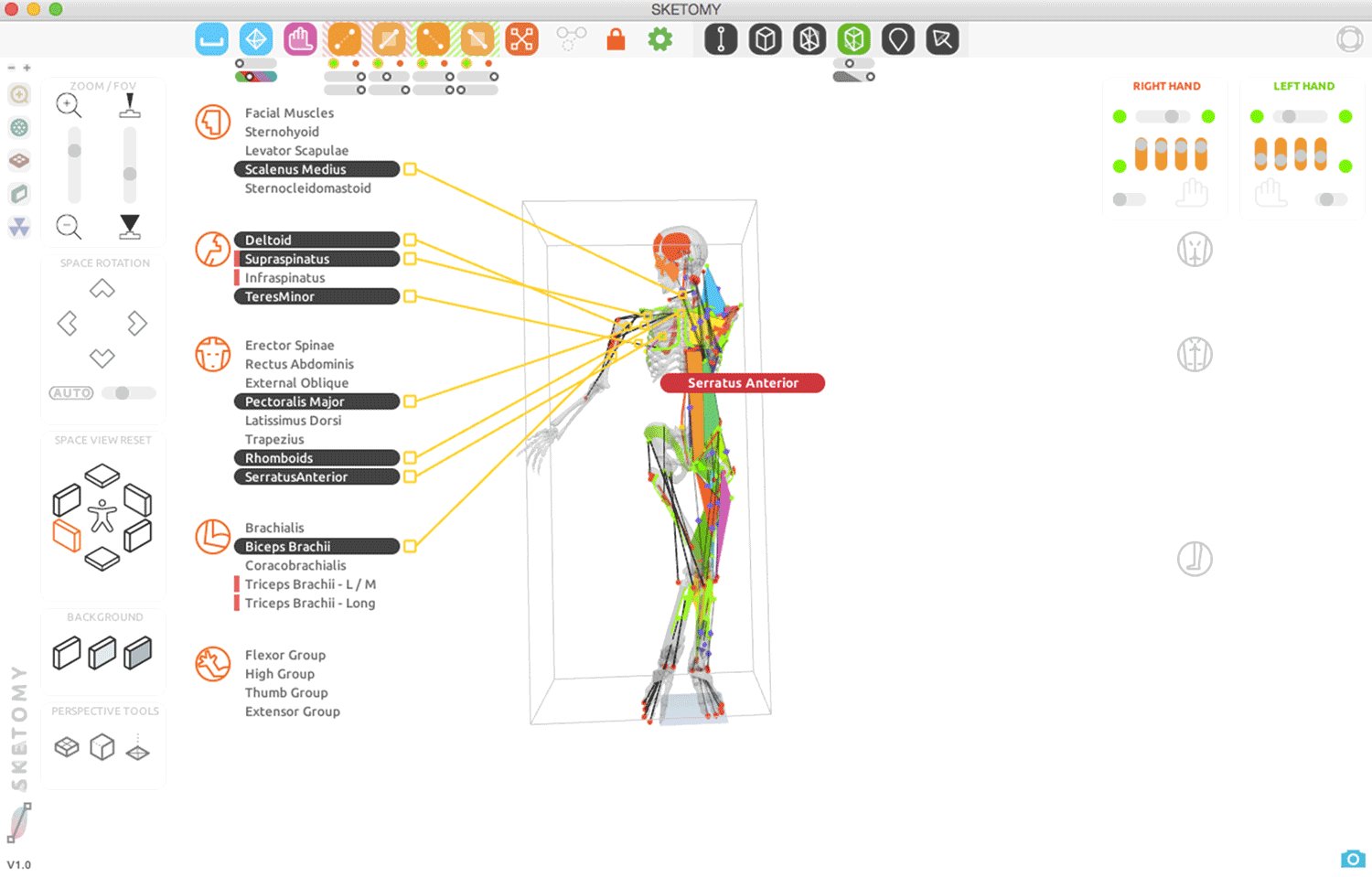
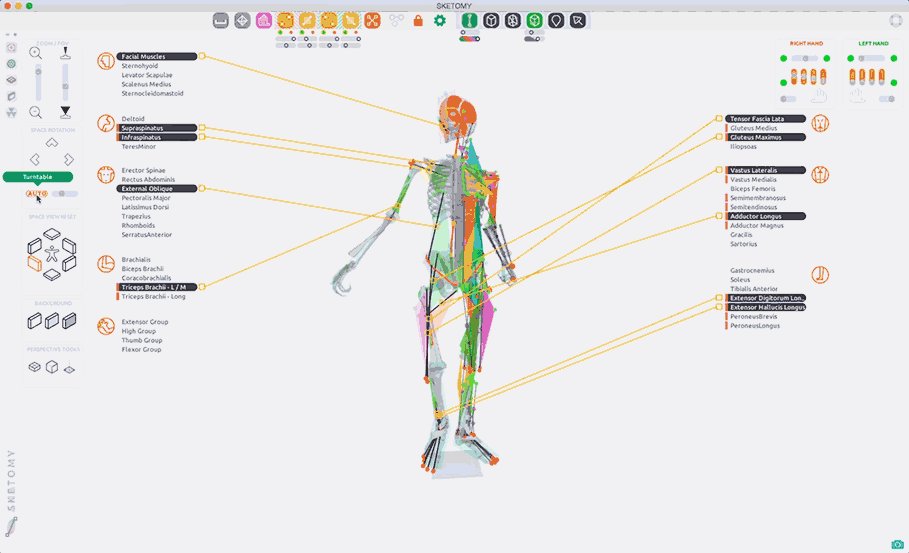
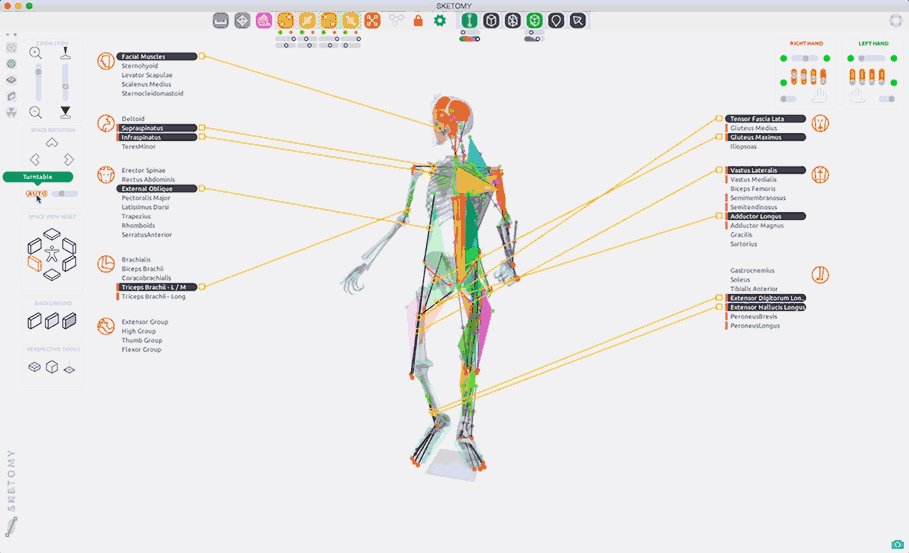
Sketomy Application Screen

Sketomy Interaction UI
UI layer
In this project, the complete user interface system is used to control multiple layers of human anatomical information separately in a visually friendly way. The overall interface is divided into two parts: spatial control and human model control. The human body control part is further divided into several layers of information visualization.

Application Screenshot


Application Screenshot


Figure > Drawing by Artist Tiffany Marcia
Sketch function for artist
A simple screenshot feature allows capturing a framed view and information about a character's pose. It helps the artist to sketch directly on it to get a better understanding of the figure's pose.

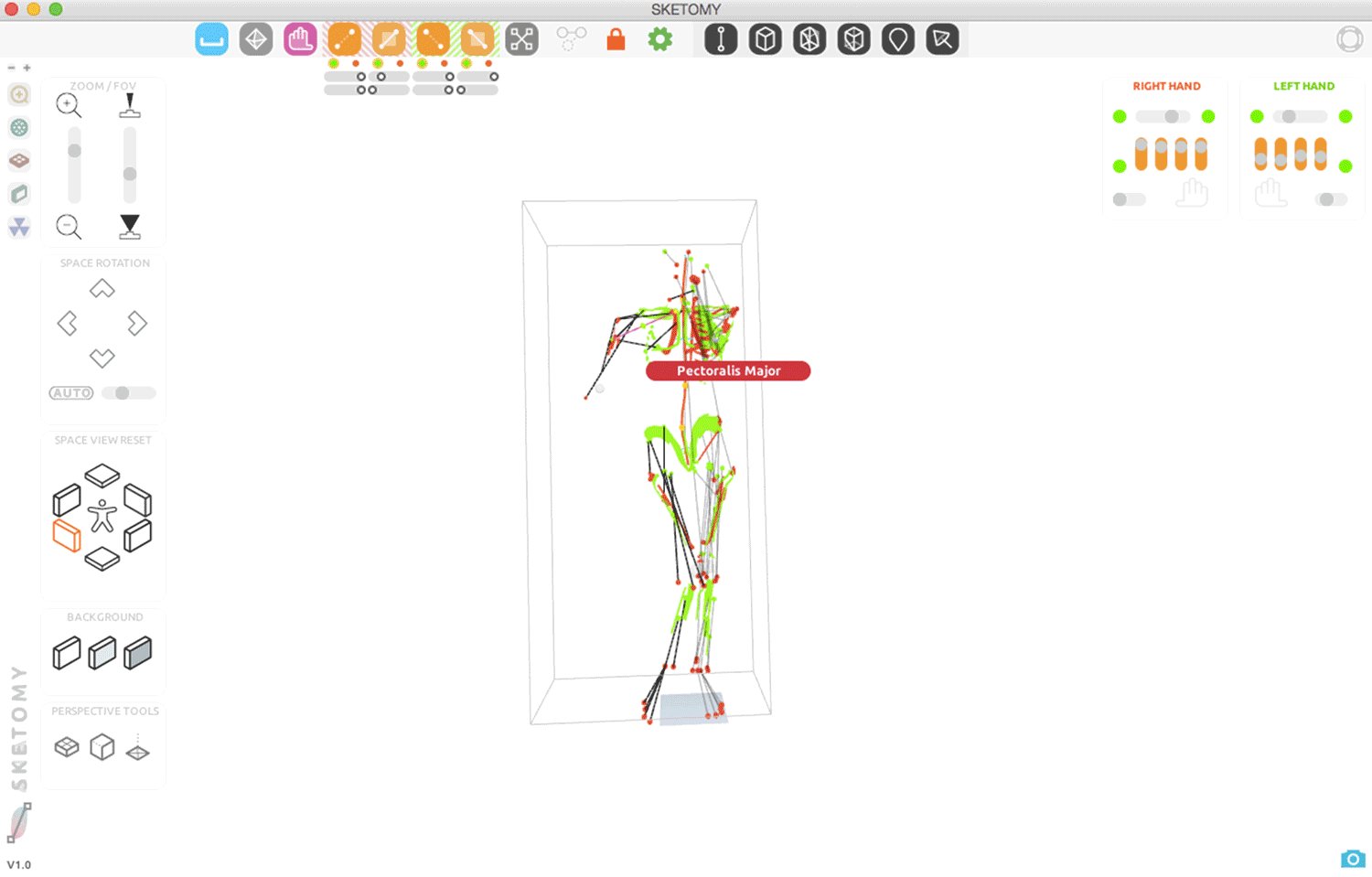
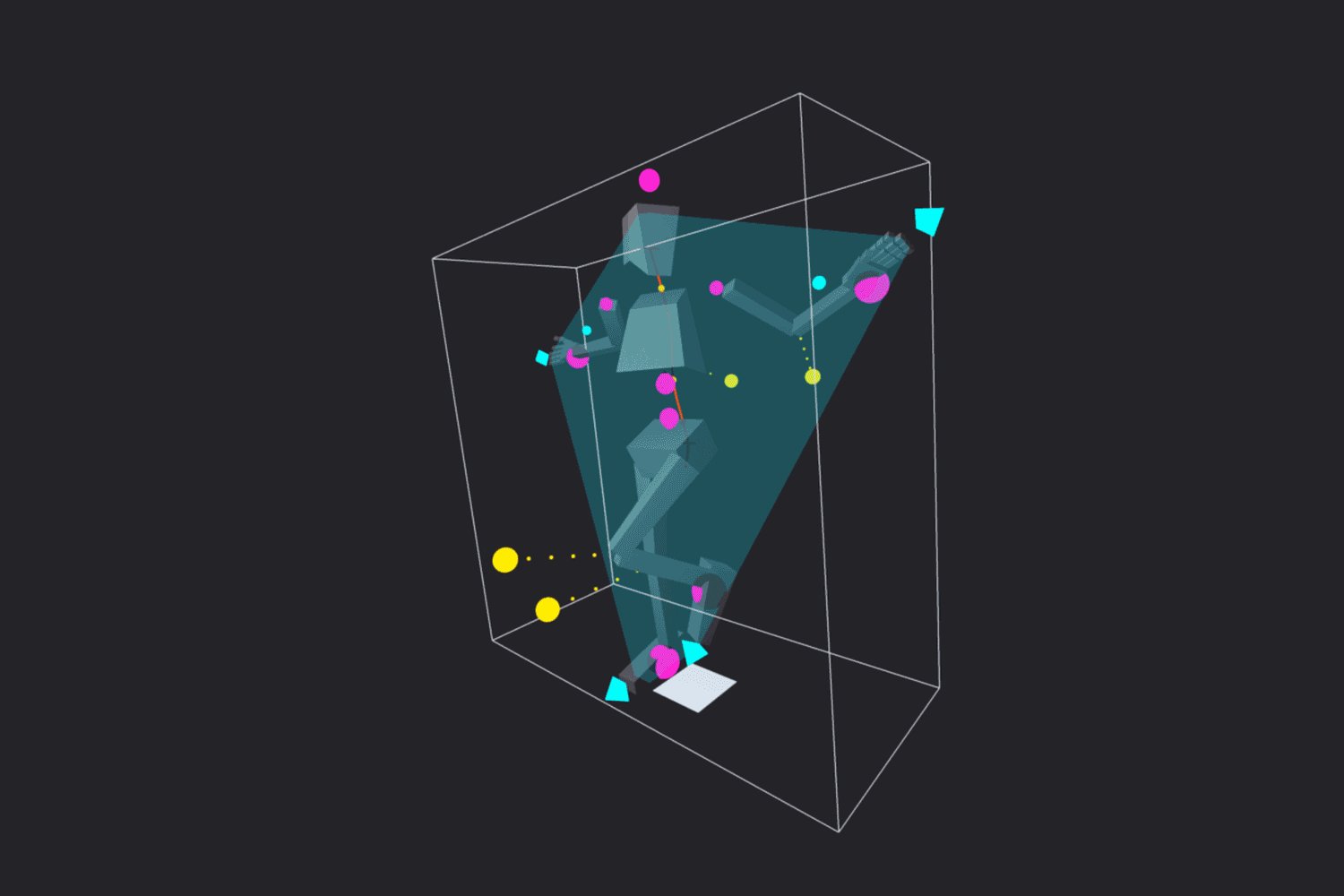
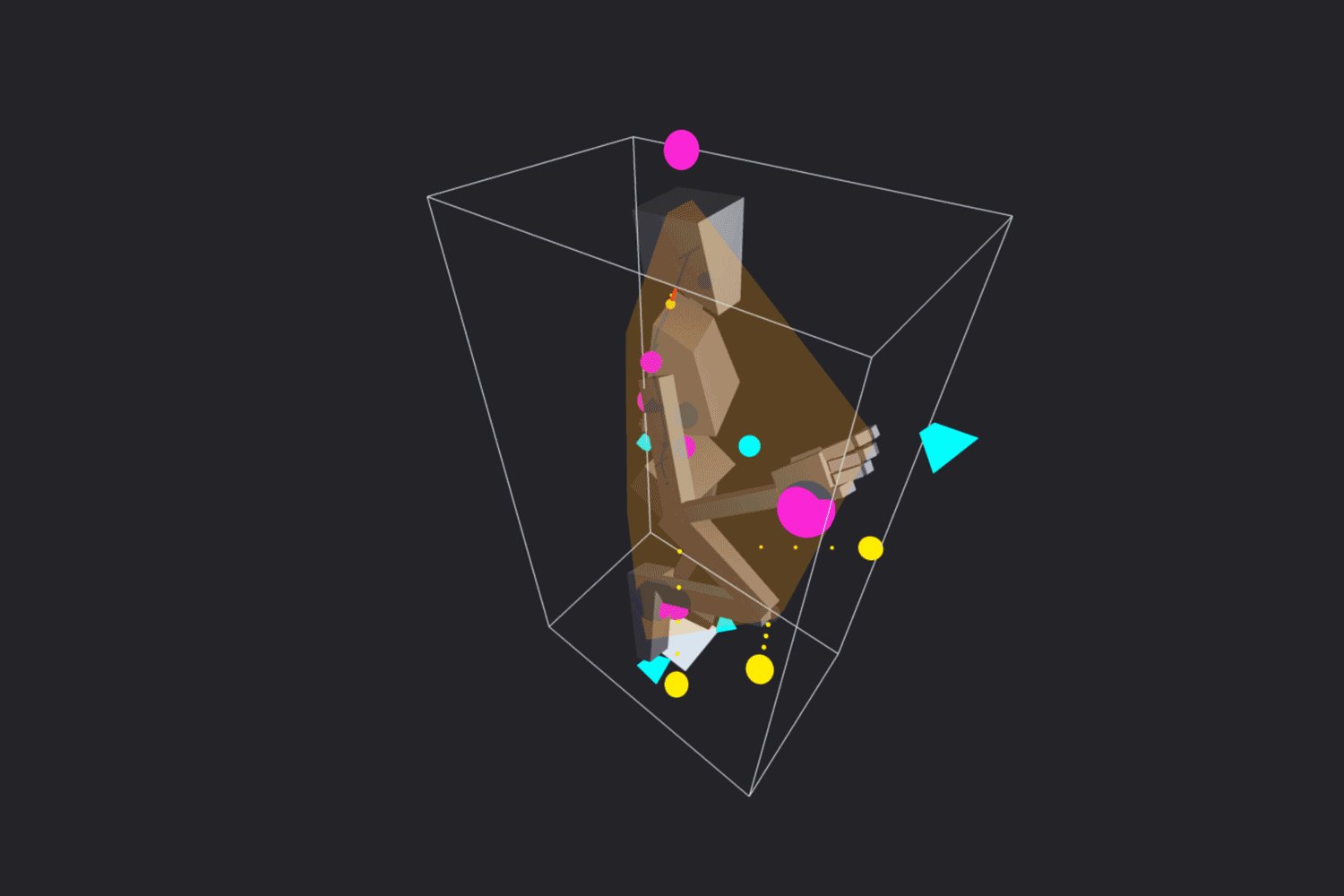
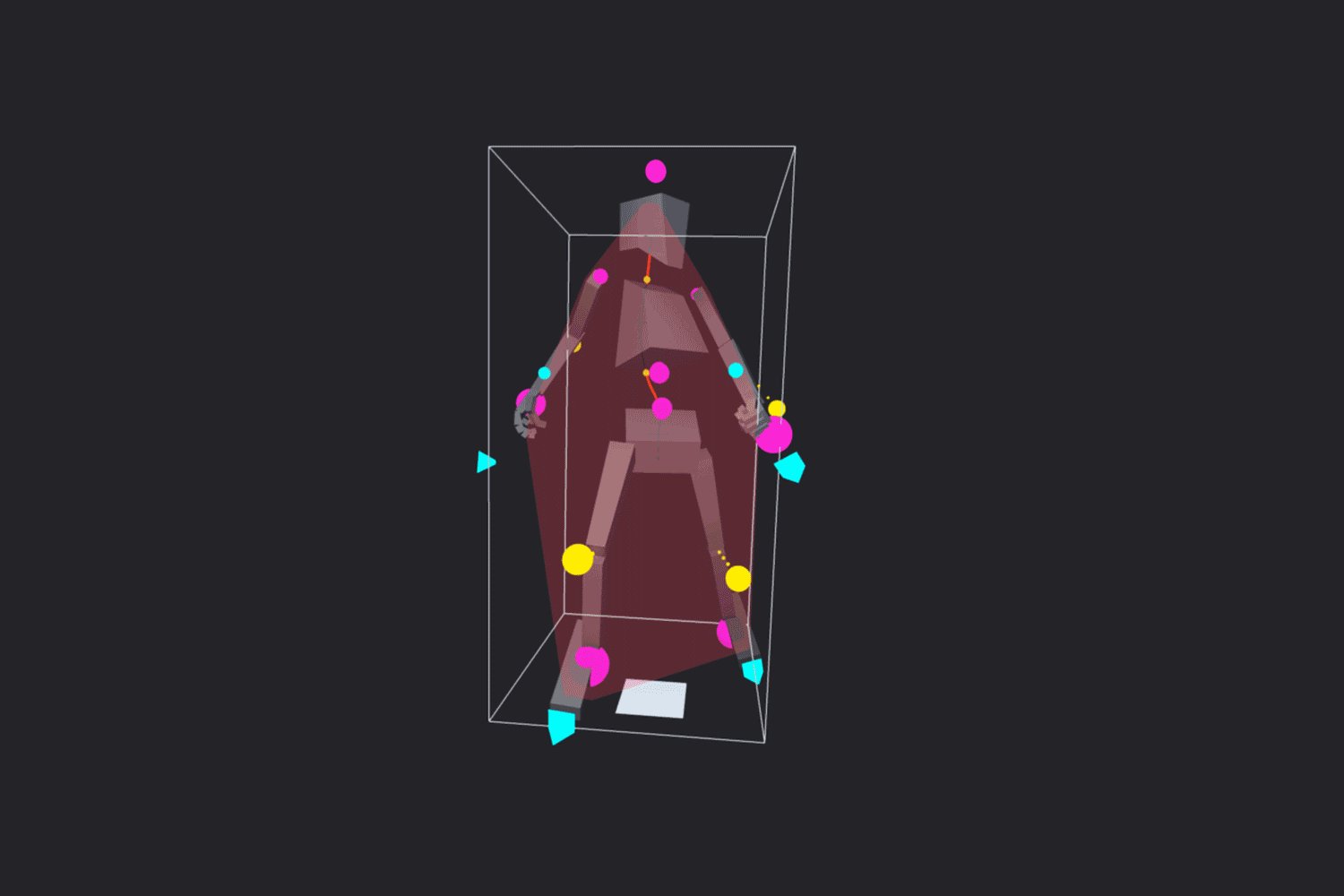
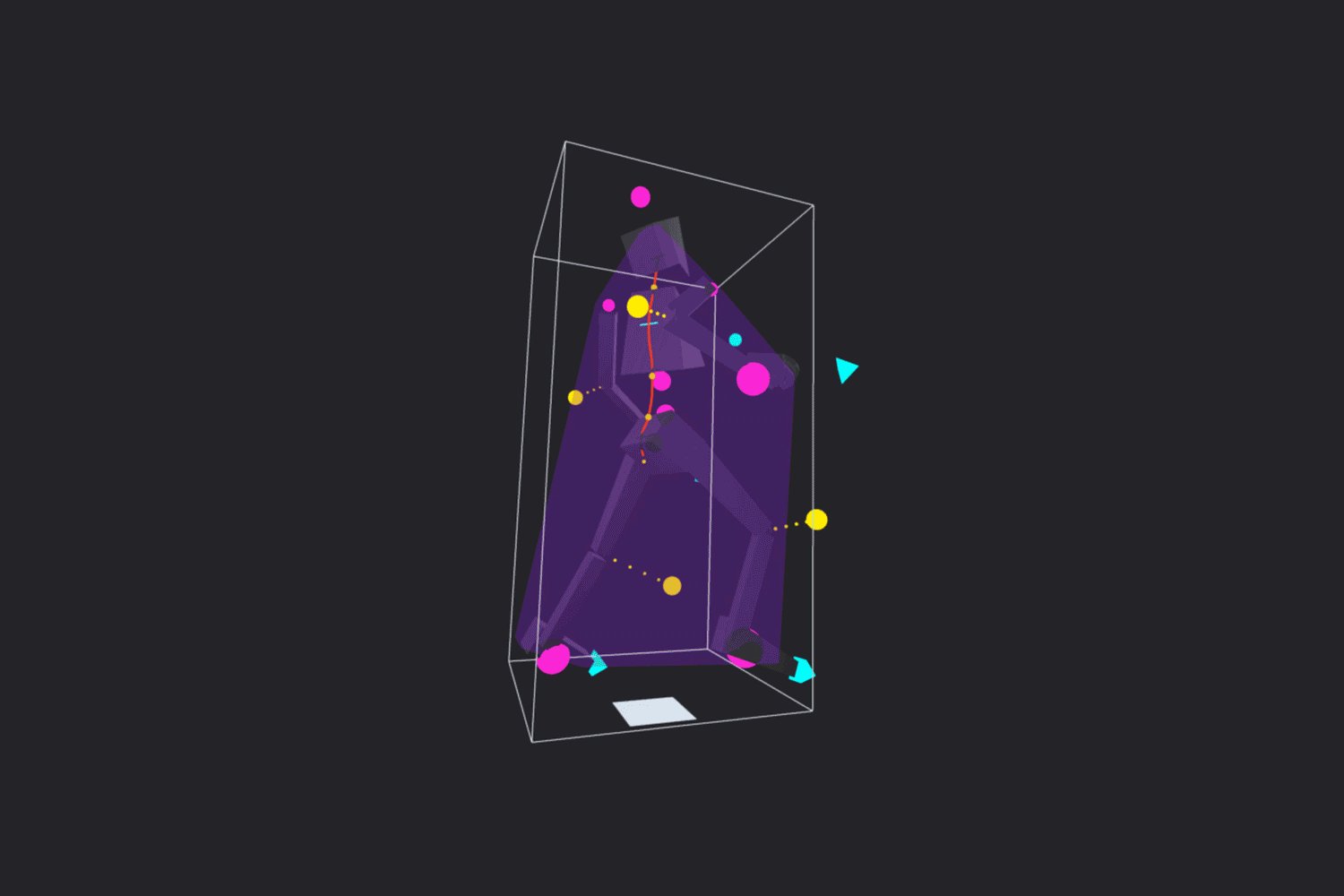
human Volume Simulation
Dynamic design
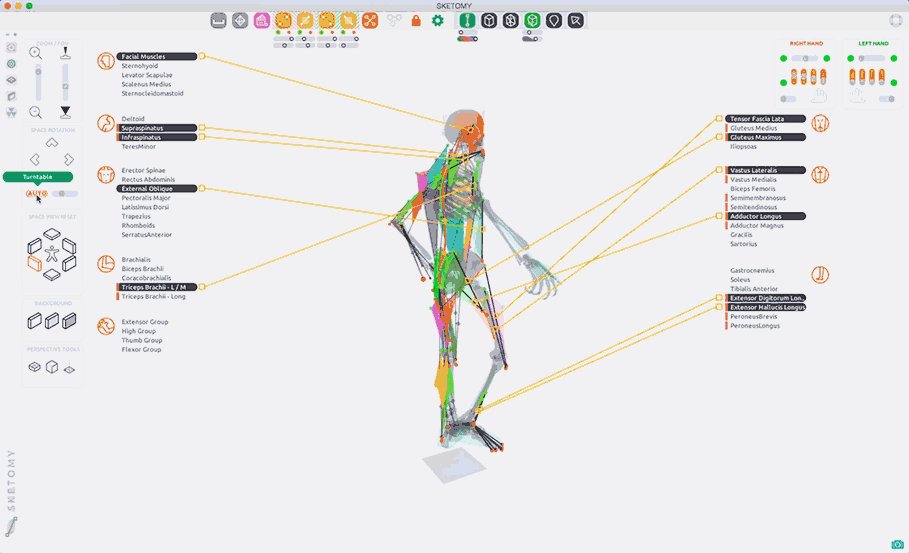
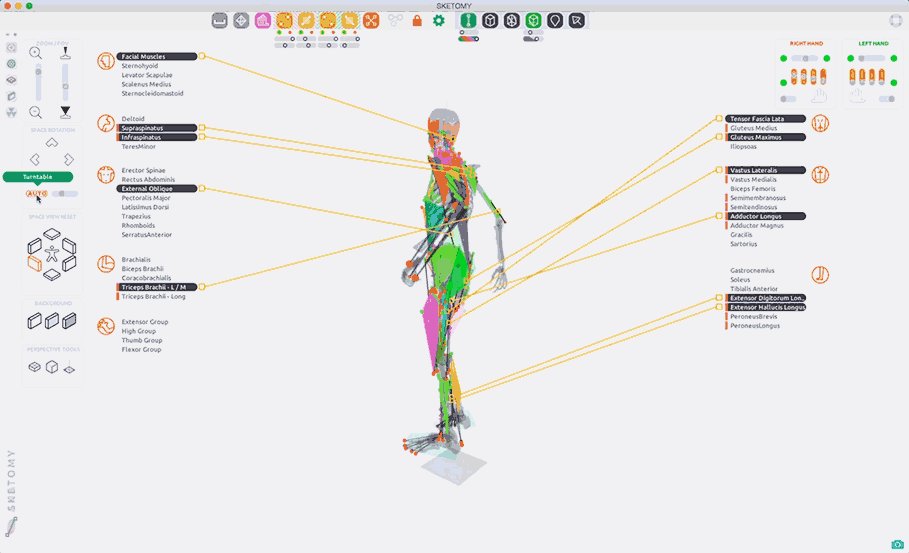
From the perspective of dynamic human information analysis, more features are designed to describe the human aesthetic. Through active and dynamic control design, it is possible to better understand the information and levels of each part of the human body. In addition there are more design aesthetic design considerations in which the relationship between human body and space is reflected. Display information from different perspectives.

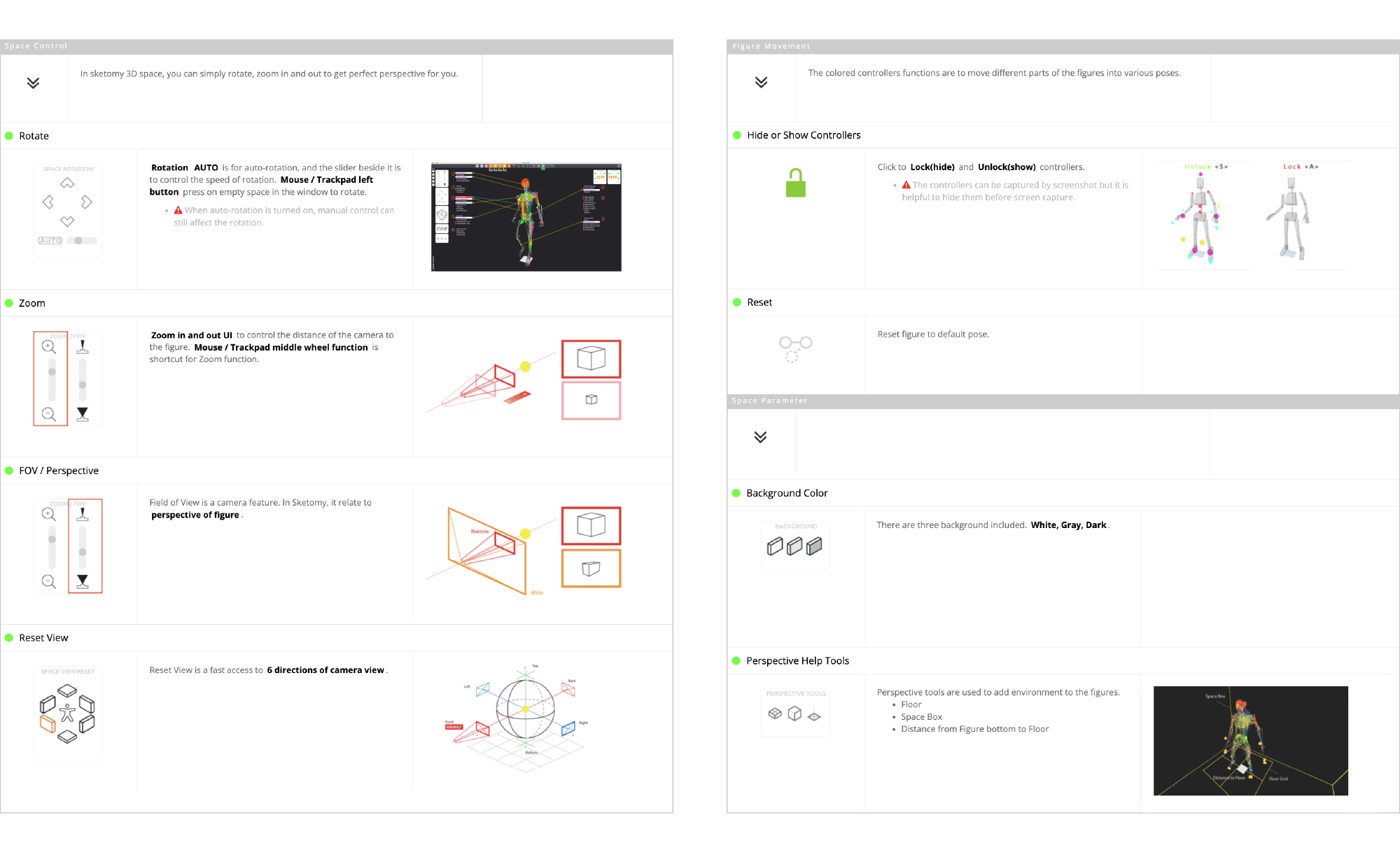
Application UI Functions
Space Navigation UI

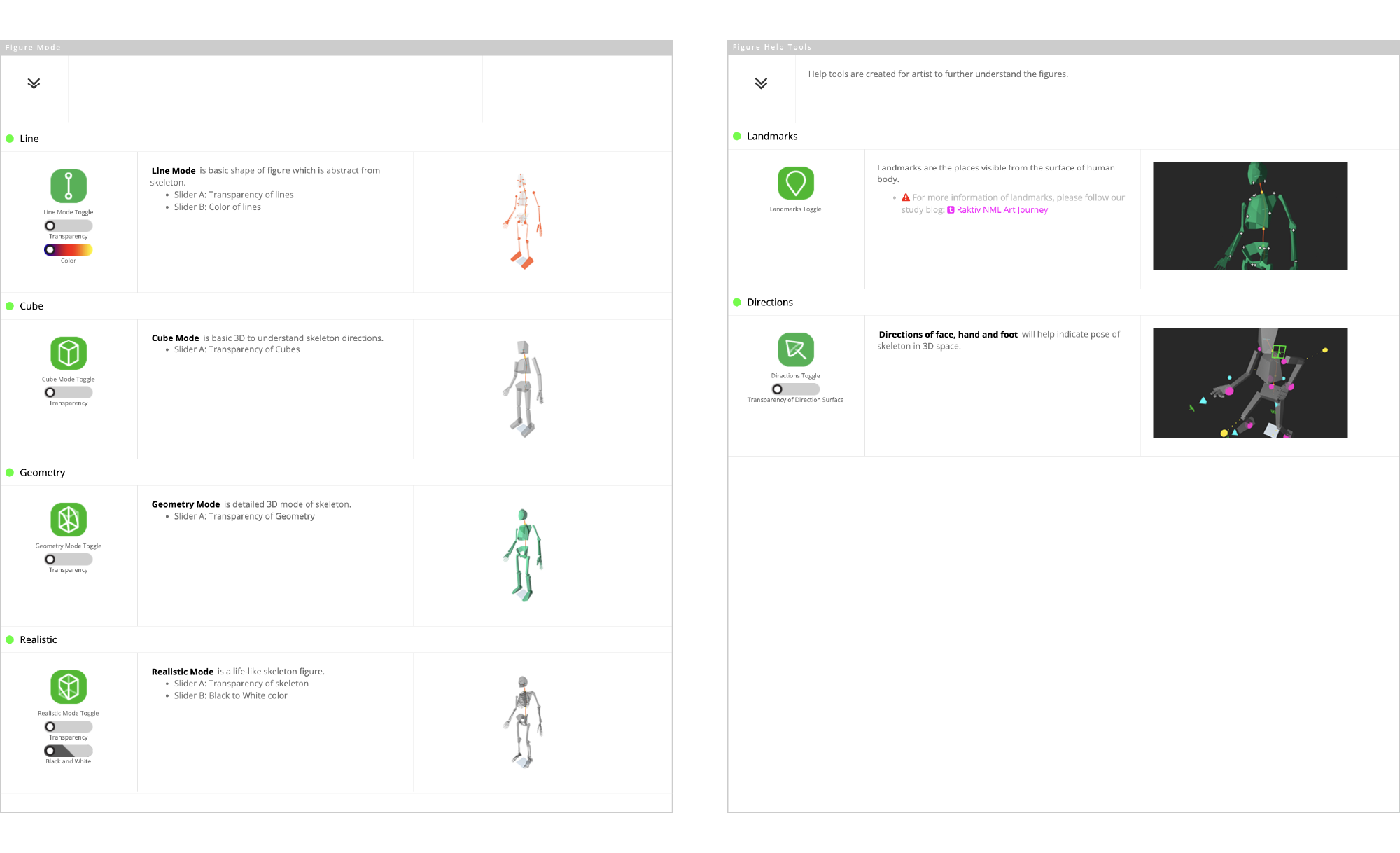
Application UI Functions
Figure Mode Control & Pivot

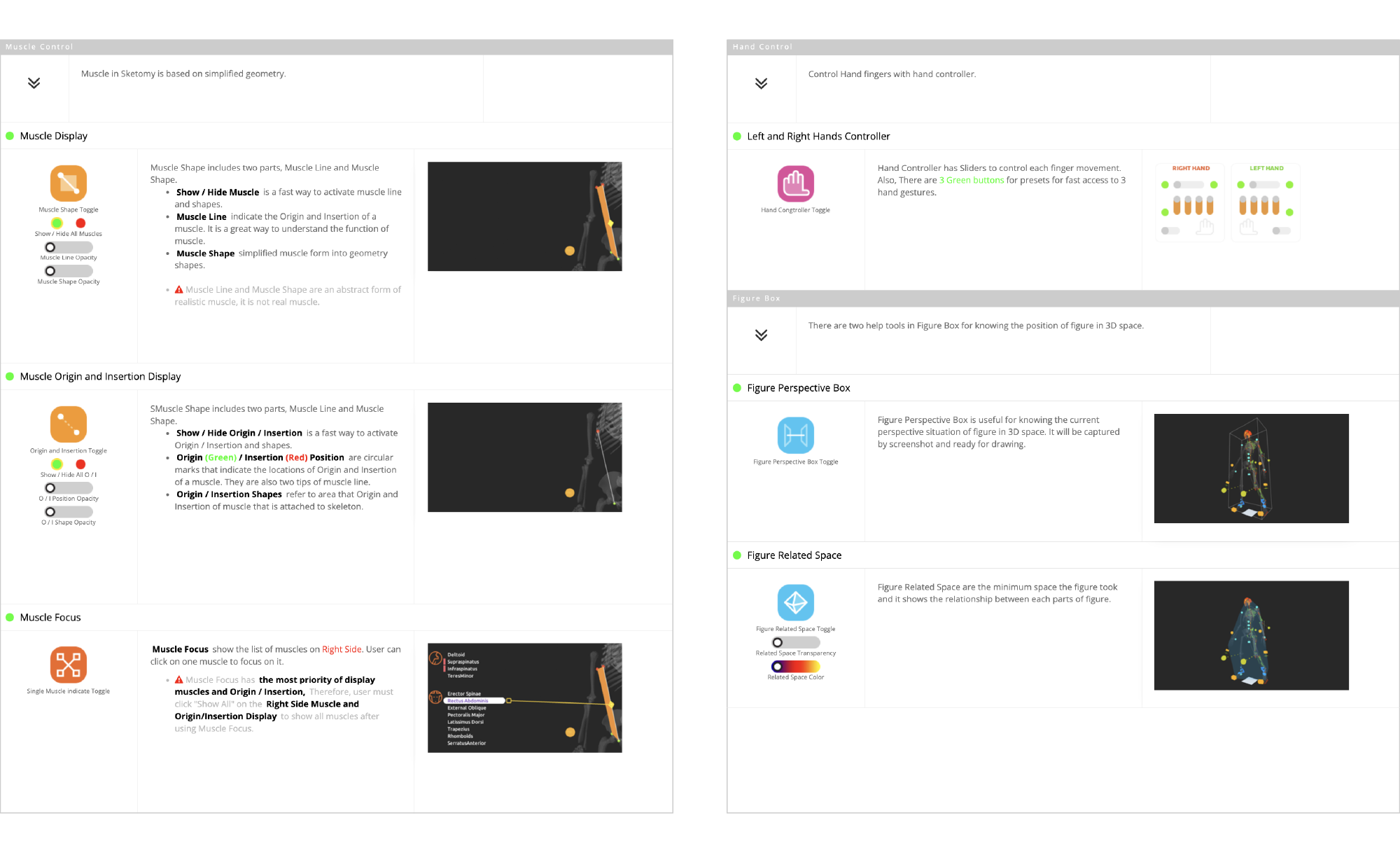
Application UI Functions
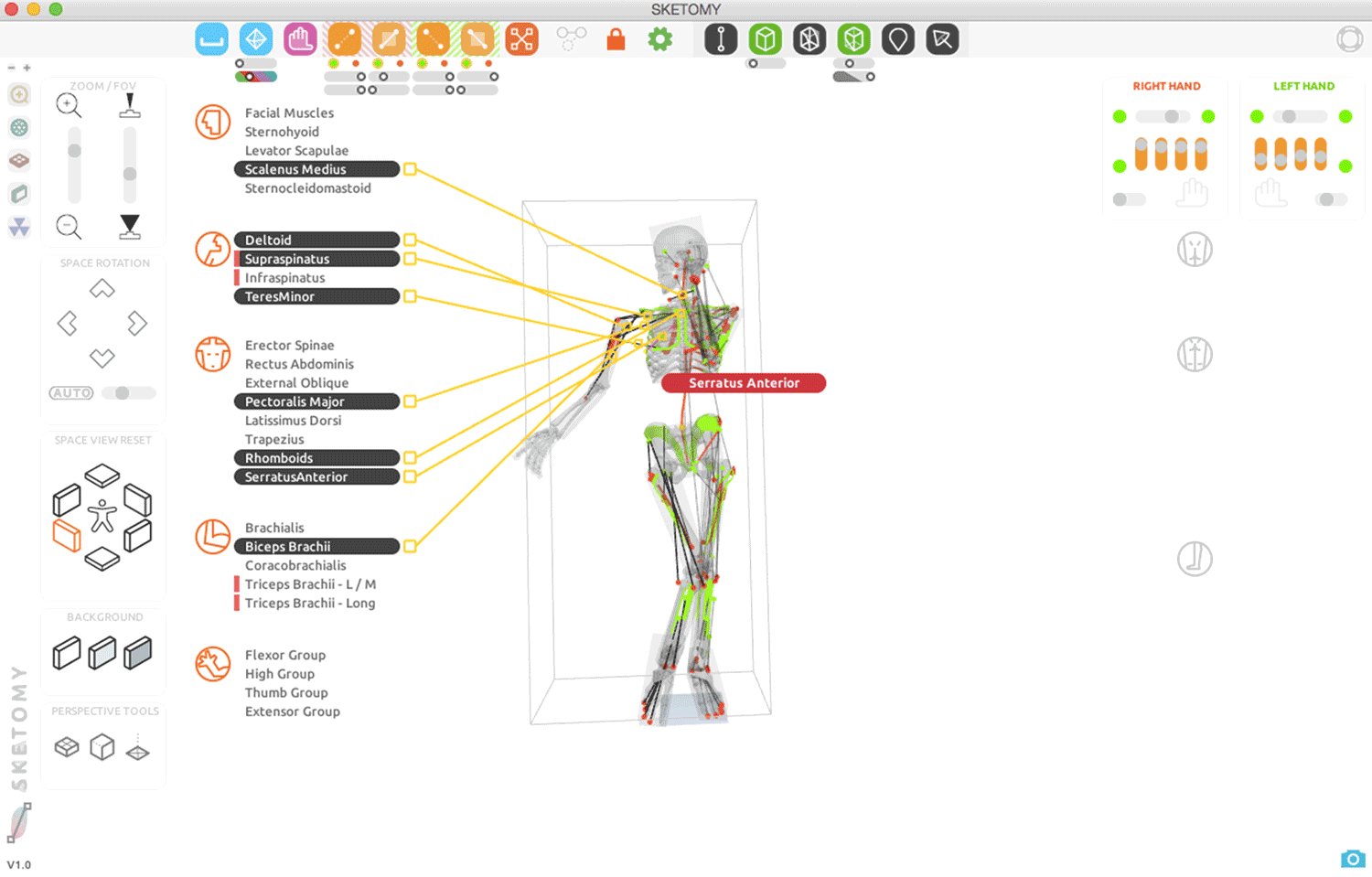
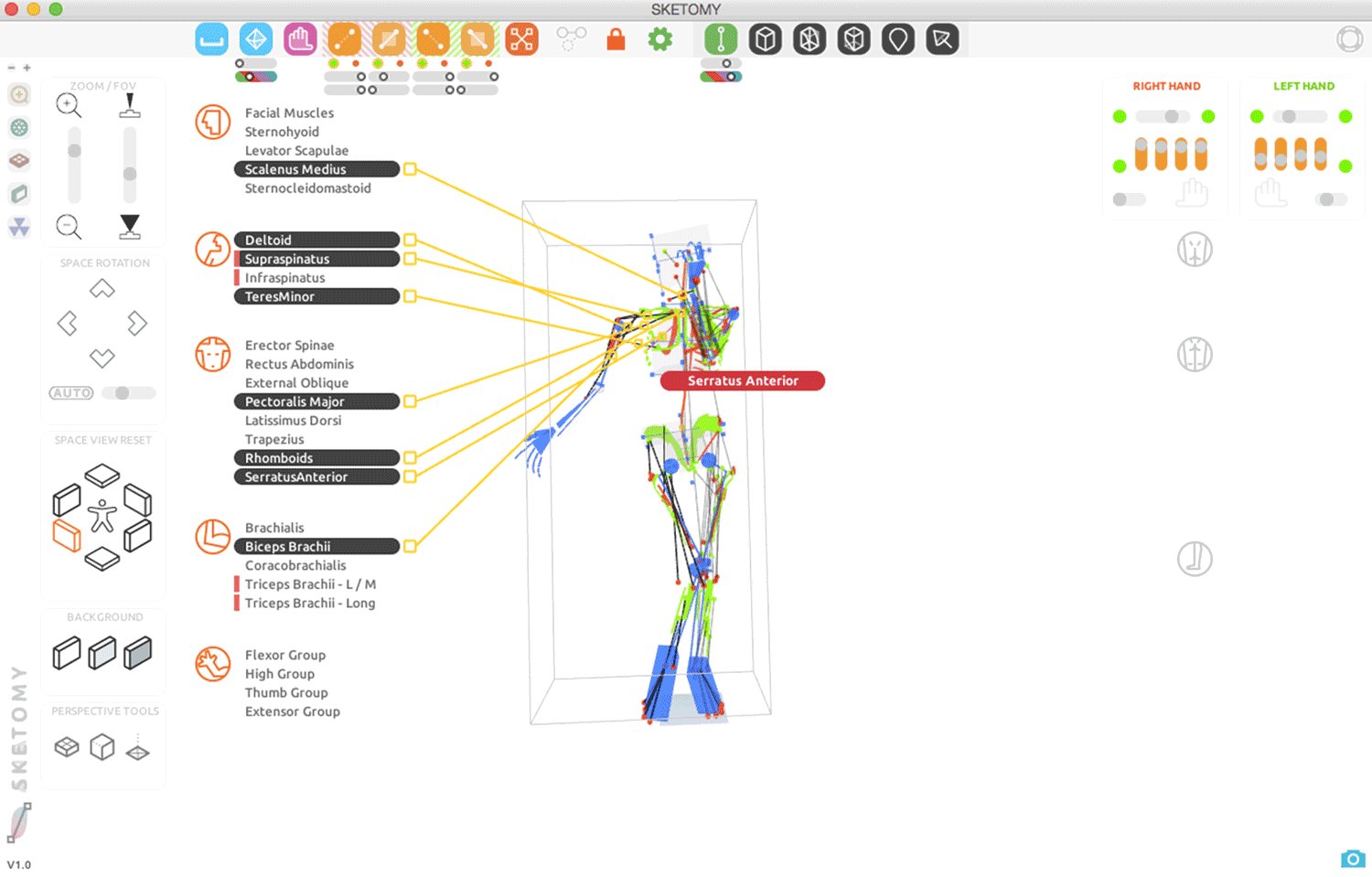
Detail Muscle Control & Data switch


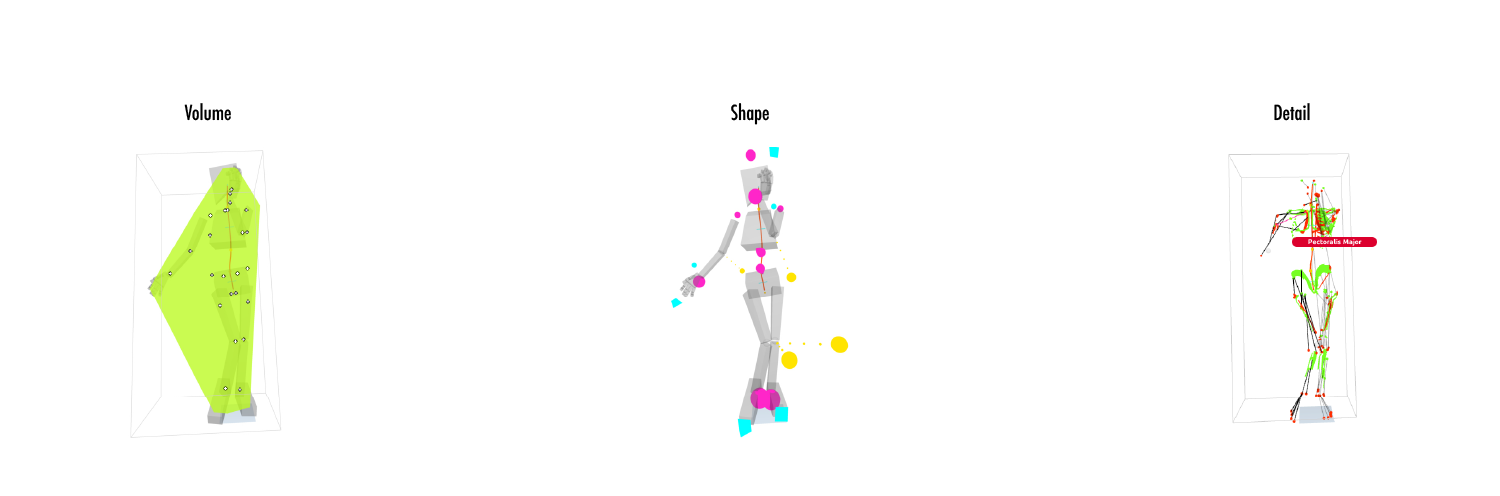
Data Visualization Method
For the large amount of information presented, I use three layers of information to correspond. First is the 3d level of the mannequin and changes. The corresponding information by the 2D to match the changes at the same time, without affecting the 3D information. Finally the GUI layer to turn on and off the different information layers.